one of them is by add a Clock. If you interesting to add a clock to your blog,
you can get it for free at http://www.clocklink.com site.
The example of clock from http://www.clocklink.com is like this :
Feel interest to add a clock to your blog? please follow the steps :
Step #1
- Please check out http://www.clocklink.com.
- Click at "Gallery" tab.
- Click at the categories of clock which you want, there is Analog, Animal, Animation,
Count Down & Up, Dark Background, Digital, Holidays, Logo & Custom,
Seasons, Sport, Transparent, and Wallpaper. - If you have found the clock you wish, click at "View HTML tag" below of the clock.
- Click at "Accept" button.
- Choose the time which match with your zone beside "Timezone" text. Example : for west indonesia, choose GMT+7:00.
- Set the measure of the clock beside "Size" text.
- Copy the code and then paste at Notepad or other text editor. Save into your computer.
- Close your browser.
Step #2
- Login to blogger with your ID.
- After entering the dasboard page , click Layout. Please see the picture :
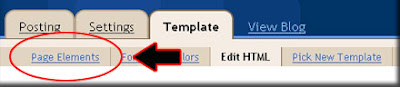
- Click at Page Element tab. See the picture below :
- Click at Add a Page element.
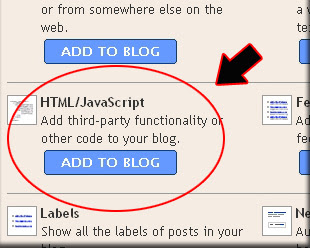
- After emerging pop up window , Klik add to blog button for the things HTML/JavaScript. See the picture following :
- Open your Clock code, copy and then paste into available column.
- Click

- Done. Please see the result.



Now you have had a Clock at your blog.
If you enjoy this post please Digg It!
Enjoy your beutiful clock. See you at my next tutorial. Happy blogging.

1 komentar:
good info